Kode Warna CSS merupakan salah satu metode membuat web nampak lebih menarik terlebih apabila digabungkan dengan Kode Warna HTML merupakan dengan memilah warna template ataupun thema yang aman ditatap mata.
Pemilihan warna web memanglah sangat mempengaruhi terhadap kenyamanan visitor betah terletak di website kita, jadi jangan asal memilah warna dikala membuat suatu web maupun web. Website oncom.id sendiri perlu berhari- hari cuma buat setting layout serta warna web.
Kode Warna CSS dan HTML

Kami sarankan buat memilah warna yang kalem serta tidak meletihkan mata sehingga wisatawan dapat betah berlama- lama memandang konten yang kita buat. Nah buat mengubah warna suatu web maupun web kita wajib kode warna hexadesimal semacam#F0F8FF ataupun#FAEBD7.
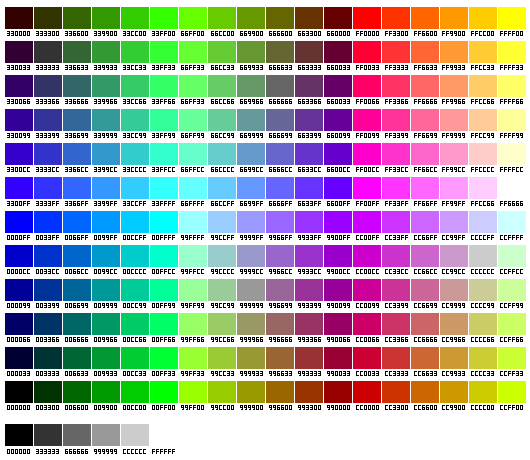
Tiap kode warna Hexadesimal mempunyai warna berbeda- beda. Kamu tinggal memilihnya cocok dengan selera. Kode Hexadesimal sendiri telah jadi standar dalam memilah warna CSS serta HTML. Kode tersebut tersusun dari campuran sebagian huruf serta angka dengan awalan kode “#”.
Tidak hanya memakai kode hexadesimal, kode warna CSS pula dapat memakai kode RGB. Kode tersebut berbeda dengan kode hexadesimal, sebab mempunyai campuran 3 bagian angka yang terpisah oleh ciri koma. Selaku contoh rgb ( 240, 248, 254).
Penyusunan kode warna RGB wajib benar. Kode ini mewajibkan kita menuliskan rgb di depan kode, kemudian diteruskan dengan 3 bagian angka yang terpisan oleh ciri koma. Warna yang dihasilkan hendak sama dengan kode warna hexadesimal, jadi kamu dapat memilah salah satunya.
Catatan Kode Warna CSS danHTML
Terdapat banyak sekali campuran warna yang dapat kamu seleksi. Selaku contoh kami hendak membagikan catatan kode warna CSS serta kode warna HTML lengkap yang dapat kamu ikuti di dasar ini.
| KODE HEXADESIMAL | KODE RGB | |
| #F0F8FF | rgb(240, 248, 254) | |
| #FAEBD7 | rgb(251, 235, 217) | |
| #00FFFF | rgb(0, 255, 254) | |
| #7FFFD4 | rgb(115, 255, 216) | |
| #F0FFFF | rgb(239, 255, 255) | |
| #F5F5DC | rgb(245, 245, 223) | |
| #FFE4C4 | rgb(255, 227, 200) | |
| #000000 | rgb(0, 0, 0) | |
| #FFEBCD | rgb(255, 234, 208) | |
| Blue | #0000FF | rgb(0, 0, 255) |
| #8A2BE2 | rgb(138, 43, 226) | |
| #A52A2A | rgb(165, 42, 42) | |
| #DEB887 | rgb(222, 184, 135) | |
| #5F9EA0 | rgb(95, 158, 160) | |
| #7FFF00 | rgb(127, 255, 1) | |
| #D2691E | rgb(210, 105, 30) | |
| #FF7F50 | rgb(251, 127, 80) | |
| #6495ED | rgb(100, 149, 237) | |
| #FFF8DC | rgb(225, 248, 220) | |
| #DC143C | rgb(220, 20, 60) | |
| #00FFFF | rgb(62, 254, 255) | |
| Dark Blue | #00008B | rgb(0, 0, 139) |
| #008B8B | rgb(29, 139, 139) | |
| #B8860B | rgb(184, 134, 11) | |
| #A9A9A9 | rgb(169, 169, 169) | |
| #006400 | rgb(19, 100, 0) | |
| #BDB76B | rgb(189, 183, 107) | |
| #8B008B | rgb(139, 0, 140) | |
| #556B2F | rgb(85, 107, 47) | |
| #FF8C00 | rgb(251, 140, 1) | |
| #9932CC | rgb(153, 50, 204) | |
| #8B0000 | rgb(139, 5, 0) | |
| #E9967A | rgb(233, 150, 122) | |
| #8FBC8F | rgb(143, 188, 144) | |
| #483D8B | rgb(72, 61, 139) | |
| #2F4F4F | rgb(47, 79, 79) | |
| #00CED1 | rgb(48, 206, 209) | |
| #9400D3 | rgb(148, 0, 211) | |
| #FF1493 | rgb(249, 19, 147) | |
| #00BFFF | rgb(43, 191, 254) | |
| #696969 | rgb(105, 105, 105) | |
| #1E90FF | rgb(30, 144, 255) | |
| #B22222 | rgb(178, 34, 33) | |
| #FFFAF0 | rgb(255, 250, 240) | |
| #228B22 | rgb(34, 139, 35) | |
| #FF00FF | rgb(249, 0, 255) | |
| #DCDCDC | rgb(220, 220, 220) | |
| #F8F8FF | rgb(248, 248, 255) | |
| #FFD700 | rgb(253, 215, 3) | |
| #DAA520 | rgb(218, 165, 32) | |
| #808080 | rgb(128, 128, 128) | |
| #008000 | rgb(27, 128, 1) | |
| #ADFF2F | rgb(173, 255, 48) | |
| #F0FFF0 | rgb(240, 255, 240) | |
| #FF69B4 | rgb(240, 255, 240) | |
| #CD5C5C | rgb(205, 92, 92) | |
| Indigo | #4B0082 | rgb(75, 0, 130) |
| #FFFFF0 | rgb(255, 255, 239) | |
| #F0E68C | rgb(240, 230, 140) | |
| #E6E6FA | rgb(230, 230, 250) | |
| #FFF0F5 | rgb(254, 240, 245) | |
| #7CFC00 | rgb(124, 252, 2) | |
| #FFFACD | rgb(255, 250, 205) | |
| #ADD8E6 | rgb(173, 216, 230) | |
| #F08080 | rgb(240, 128, 128) | |
| #E0FFFF | rgb(224, 255, 255) | |
| #FAFAD2 | rgb(250, 250, 210) | |
| #D3D3D3 | rgb(211, 211, 211) | |
| #90EE90 | rgb(144, 238, 144) | |
| #FFB6C1 | rgb(252, 182, 193) | |
| #FFA07A | rgb(251, 160, 122) | |
| #20B2AA | rgb(40, 178, 170) | |
| #87CEFA | rgb(135, 206, 250) | |
| #778899 | rgb(119, 136, 153) | |
| #B0C4DE | rgb(176, 196, 222) | |
| #FFFFE0 | rgb(255, 255, 224) | |
| #00FF00 | rgb(63, 255, 0) | |
| #32CD32 | rgb(50, 205, 50) | |
| #FAF0E6 | rgb(250, 240, 230) | |
| #FF00FF | rgb(249, 0, 255) | |
| #800000 | rgb(128, 4, 0) | |
| #66CDAA | rgb(102, 205, 170) | |
| #0000CD | rgb(0, 0, 205) | |
| #BA55D3 | rgb(186, 85, 211) | |
| #9370DB | rgb(147, 112, 219) | |
| #3CB371 | rgb(60, 179, 113) | |
| #7B68EE | rgb(123, 103, 238) | |
| #00FA9A | rgb(62, 250, 153) | |
| #48D1CC | rgb(72, 209, 204) | |
| #C71585 | rgb(199, 21, 133) | |
| Blue | #191970 | rgb(25, 25, 112) |
| #F5FFFA | rgb(245, 255, 250) | |
| #FFE4E1 | rgb(254, 228, 225) | |
| #FFE4B5 | rgb(254, 228, 181) | |
| #FFDEAD | rgb(254, 222, 173) | |
| #000080 | rgb(0, 0, 128) | |
| #FDF5E6 | rgb(253, 245, 230) | |
| #808000 | rgb(128, 128, 1) | |
| #6B8E23 | rgb(107, 142, 35) | |
| #FFA500 | rgb(252, 165, 3) | |
| #FF4500 | rgb(250, 69, 1) | |
| #DA70D6 | rgb(218, 112, 214) | |
| #EEE8AA | rgb(238, 232, 170) | |
| #98FB98 | rgb(152, 251, 153) | |
| #AFEEEE | rgb(175, 238, 239) | |
| #DB7093 | rgb(219, 112, 147) | |
| #FFEFD5 | rgb(254, 239, 213) | |
| #FFDAB9 | rgb(253, 218, 185) | |
| #CD853F | rgb(205, 133, 63) | |
| #FFC0CB | rgb(252, 192, 203) | |
| #DDA0DD | rgb(221, 160, 221) | |
| #B0E0E6 | rgb(176, 224, 230) | |
| #800080 | rgb(128, 0, 128) | |
| #663399 | rgb(102, 51, 153) | |
| #FF0000 | rgb(255, 0, 0) | |
| #BC8F8F | rgb(188, 143, 142) | |
| #4169E1 | rgb(65, 105, 225) | |
| #8B4513 | rgb(139, 69, 19) | |
| #FA8072 | rgb(250, 128, 114) | |
| #F4A460 | rgb(244, 164, 95) | |
| #2E8B57 | rgb(46, 139, 87) | |
| #FFF5EE | rgb(255, 245, 238) | |
| #A0522D | rgb(160, 82, 45) | |
| #C0C0C0 | rgb(192, 192, 192) | |
| #87CEEB | rgb(135, 206, 235) | |
| #6A5ACD | rgb(106, 90, 205) | |
| #708090 | rgb(112, 128, 145) | |
| #FFFAFA | rgb(255, 250, 250) | |
| #00FF7F | rgb(63, 255, 128) | |
| #4682B4 | rgb(70, 130, 180) | |
| #D2B48C | rgb(210, 180, 140) | |
| #008080 | rgb(26, 128, 127) | |
| #D8BFD8 | rgb(216, 191, 216) | |
| #FF6347 | rgb(250, 99, 71) | |
| #40E0D0 | rgb(64, 224, 208) | |
| #EE82EE | rgb(238, 130, 238) | |
| #F5DEB3 | rgb(245, 222, 179) | |
| #FFFFFF | rgb(255, 255, 255) | |
| #F5F5F5 | rgb(245, 245, 245) | |
| #FFFF00 | rgb(255, 255, 0) | |
| #9ACD32 | rgb(154, 205, 49) |
Masih banyak campuran warna yang lain yang dapat kamu seleksi buat membuat cantik web. Tetapi untuk kamu yang menginginkan warna kekinian, hingga dapat berupaya warna pastel yang lagi jadi warna kesukaan para blogger di segala dunia.
Kode Warna Pastel
Sejatinya terdapat 16 Juta campuran warna RGB. Pasti kami tidak dapat menunjukkan seluruh daftarnya. Tetapi kami berupaya memilihkan kode warna pastel yang sangat bagus serta buat mengenali apa saja kode Hexadesimal serta kode RGB- nya silahkan ikuti di dasar ini.
| NAMA WARNA | KODE HEXADESIMAL | KODE RGB |
| #ffd1dc | rgb(255, 209, 220) | |
| #d1fff4 | rgb(209, 255, 244) | |
| #ffd1f3 | rgb(255, 209, 243) | |
| #ffd1dc | rgb(255, 209, 220) | |
| #ffddd1 | rgb(255, 221, 209) | |
| #d1f3ff | rgb(209, 243, 255) | |
| #d1dcff | rgb(209, 220, 255) | |
| #dcffd1 | rgb(220, 255, 209) | |
| #f4d1ff | rgb(244, 209, 255) | |
| #ff85a2 | rgb(255, 133, 162) | |
| #ff9eb5 | rgb(255, 158, 181) | |
| #E0BBE4 | rgb(224, 187, 228) | |
| #957DAD | rgb(0, 255, 254) | |
| #D291BC | rgb(210, 145, 188) | |
| #FEC8D8 | rgb(254, 200, 216) | |
| #FFDFD3 | rgb(255, 223, 211) | |
| #FDCFB3 | rgb(253, 207, 179) | |
| #CEC8E4 | rgb(206, 200, 228) | |
| #F9F7E8 | rgb(249, 247, 232) | |
| #BED7D1 | rgb(190, 215, 209) | |
| #F7EBC3 | rgb(247, 235, 195) | |
| #FBD6C6 | rgb(251, 214, 198) | |
| #F8E1E7 | rgb(248, 225, 231) | |
| #F8D1E0 | rgb(248, 209, 224) | |
| #FECBA5 | rgb(254, 203, 165) | |
| #FBD7BB | rgb(251, 215, 187) |
Masih banyak sekali mungkin campuran kode warna pastel yang kamu dapat pakai. Tetapi yang jadi persoalan saat ini, bagiamanakan metode memakai kode tersebut? Untuk yang belum mengenali semacam apa triknya, silahkan ikuti di dasar ini.
Metode Memakai Kode Warna
Untuk yang masih awam soal dunia programing tidak butuh takut, sebab metode memakai kode warna css maupun HTML sangatlah gampang. Selaku contoh kami hendak membagikan pengaplikasian kode warna secara simpel berikut ini.
Contoh :
[epcl_box type=”success”]
<span style=”color: #ff0000;”>Contoh Kode Warna CSS</span>
<span style=”color: #ff9900;”>Contoh Kode Warna HTML</span>
[/epcl_box]
Hasil :
- Contoh Kode Warna CSS
- Contoh Kode Warna HTML
Yang butuh kamu perhatikan dikala memasukan kode warna merupakan perintah kode yang terletak di depan kode warna. Dimana kodenya merupakan“ color:# ( Kode Warna);” Kamu dapat mengubahnya dengan bermacam- macam kode warna CSS maupun HTML yang kami sampaikan di atas.
Sesungguhnya masih banyak contoh pengalikasikan kode warna CSS yang lain. Tetapi buat lebih jelasnya, kami hendak mengulasnya pada postingan terpisah. Nah lumayan sekian data projektino. com. Baca pula postingan tadinya menimpa “ oncom.id” serta bermacam- macam data menarik yang lain.
